LightBoxみたいに画像や動画をボワッといい感じにポップアップしてくれる軽量jQueryプラグイン「Lity.js」がすっごくいい!
導入してみたので、特徴や導入方法をまとめました。
動画や画像をいい感じにポップアップするjQueryプラグイン

「LightBox」と同じように使えるjQueryプラグインなのですが、もっとシンプルになっているイメージでしょうか。
ぼわっといい感じにポップアップさせたいだけであれば、「Lity」だけで事足りるのではないかと。
Lity.jpの魅力的なところ
- jsがとにかく軽量!5KB未満
- 実装がかんたん。data-lity=”data-lity”を付けるだけ
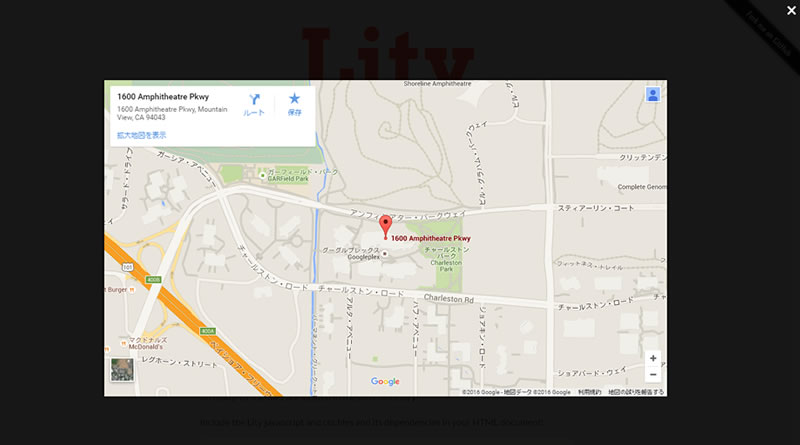
- 画像、動画、GoogleMAP、URLもポップアップできる
- レスポンシブにも対応
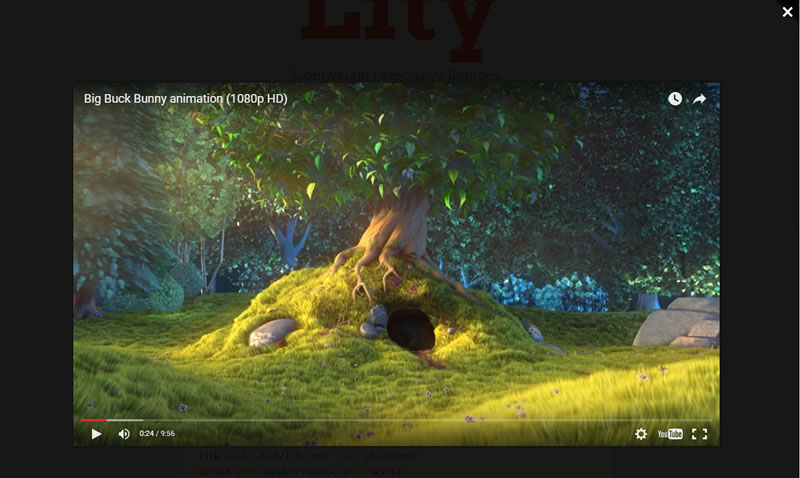
写真を魅力的にみせるだけじゃなく、YouTubeやVimeoなどの動画、Googleマップまでポップアップできるのがいいです♪しかも軽量で、実装がかんたんときた!表示の高速化が求められてる時代に、これはうれしい。
Lity.jsの導入方法
jQueryプラグイン「Lity」を実装する方法を説明します。といっても、超かんたんです。
Lity公式サイトからファイルをダウンロード
Lityの公式サイトやGitHubからjQueryプラグイン「Lity」のファイルをダウンロードします。
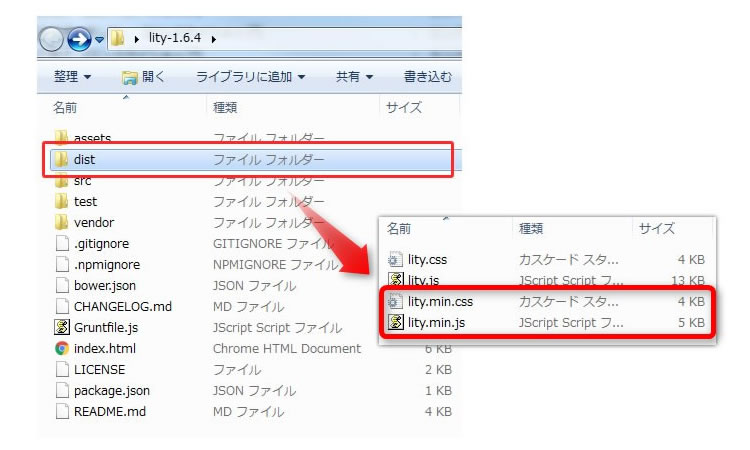
必要なファイルを自分のサイトにアップロード

- lity.min.css
- lity.min.js
- jquery.js
zipファイルを解答するといろいろあるのですが、distフォルダにある3つのファイルを自分のサイトにアップロードします。
jquery.jsも必要ですが、ワードプレスなどの場合は、既に読み込んでいると思います。
headタグ内で読み込むように記述
<link rel="stylesheet" href="lity.min.css">
<script src="jquery.js"></script>
<script src="lity.min.js"></script>
</head>
「jquery.js」よりも後に、「lity.min.js」を読み込む必要があるので注意しましょう。
href属性にカスタムデータ属性を追記
#画像の例
<a href="sample.jpg" data-lity="data-lity">画像をLityで表示</a>
#YouTubeの例
<a href="https://www.youtube.com/watch?v=XXXXX" data-lity="data-lity">YouTubeをLityで表示</a>
「data-lity」のカスタムデータ属性を指定しなくても動きますが、念のため記述しておく方がよさそう。

ほら、この通り!
Googleマップのほか、画像はもちろん、YouTubeやVimeoなどの動画、URL要素もいい感じにポップアップしますよ。軽量だし、レシポンシブ対応だし。けっこう使えるjQueryプラグインですぞ。