Googleタグマネージャでは、特定のページのみにタグを配信することができます。
この記事では、仕組みの解説や動作テストページ、トリガーの作り方まで画像付きで具体的に説明します。
指定したページURLのみでしタグを配信する
WebページのURLを指定し、Googleタグマネージャのトリガーを発動させることで、特定のページだけでタグを配信することができます。
http://netotas.net/AAAAA.html
が表示されたときにだけ、特定のタグを配信するといった感じです。
どこで使うの?
利用用途はさまざまです。たとえば…
- 注文完了ページで、eコマースコンバージョンタグを配信する。
- 購入完了画面で、Facebook広告コンバージョンタグを配信する。
- 申し込み完了画面で、Google AdWordsコマースコンバージョンタグを配信する。
- 指定したページだけ、特別なバナーを表示する。
- ページのカテゴリーによって広告の種類を出しわける。
などを、Googleタグマネージャを使って実現することができます。
Googleタグマネージャを使う必要はあるの?
Googleタグマネージャを使わなければいけないわけではありません。ただし、Googleタグマネージャを活用する方が圧倒的に運用が楽になります。
たとえば、コンバージョンタグを設置する場合、都度サイト運営者にタグの設置依頼をしていました。設置してもらってから動作確認をして、問題があればまた修正を依頼する。これまでそれが当たり前でした。が、正直なところ時間も手間もかかっていませんでしたか?
Googleタグマネージャを活用すると運用が楽になる
というのも、Googleタグマネージャのコンテナタグを設置した後は、タグマネージャの管理画面上でタグの配信設定を追加・修正することが可能になります。他にも、タグが正常に稼働しているか確認するデバッグもやりやすくなりました。
自由度が高まった分、専門的な知識が必要になりますが、使い方やコツを掴むと劇的に業務効率化することができると感じています。
特定ページでタグ配信する設定の流れ
- 特定ページのURLをトリガーとして登録します。
- 設定されたURLが読み込まれたタイミングでタグを配信します。
この記事では、タグを配信させるためのトリガーを作成するまでを説明します。トリガーが機能していることを確認するため、ウィンドウアラートのタグを配信します。
動作テストページで確認してみる
テストhttps://netotas.net/test-page-gtm-trigger-url
※ページを開くと、ウィンドウアラートがでます。
/test-page-gtm-trigger-url
のURLの場合に
<script>
alert("特定URL(test-page-gtm-trigger-url)のトリガーが発動しました");
</script>というカスタムHTMLタグを配信しています。
Googleタグマネージャの設定方法
では、特定のページURLで判定するトリガーを作る方法を具体的に説明します。
既にタグマネージャでGoogleアナリティクスのページビュートラッキングをしていることを前提としています。まだお済でない場合は、以下を参考にして設置してみてください。
参考タグマネージャでGoogleアナリティクスを設置する方法(v2編)
1.特定のページURLを使ったトリガーを準備します
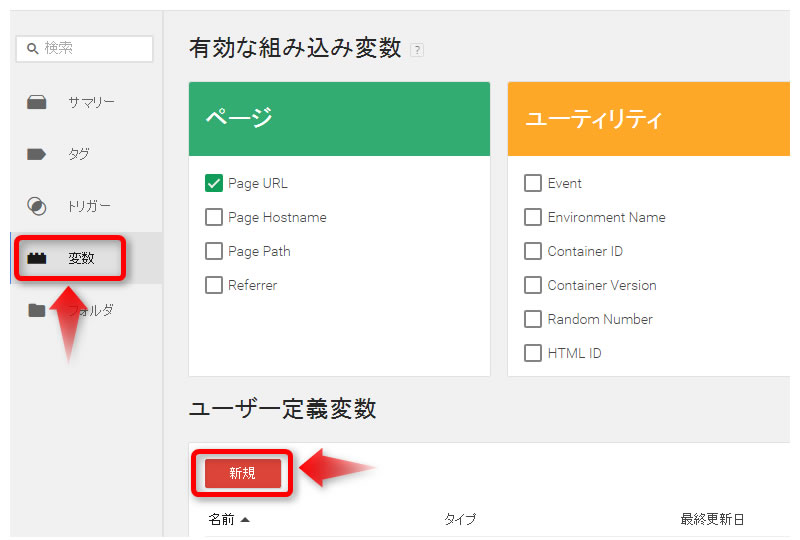
Googleタグマネージャトップのサイドバーの[トリガー]をクリックし、トリガーを新規作成します。[ページビュー]を選択し、[続行]をクリックします。
トリガータイプは、DOM Readyを選択します。配信するタイミングを指定します。ここが一番のポイントですよ。
ここで設定するのは、「id属性●●の中で△△というテキストがある時」というトリガーのポイントを設定します。先ほど定義した要素idを選択し、反応させたいテキストを入力します。
これを保存すると、トリガーの準備が整いました。
あとは、配信したいタグを作る時にこのトリガーを使えば、Webページ内にあるテキストで判定しタグ配信するを作ることができます。
2.特定のURLが読み込まれたタイミングで配信するタグを作る
ここでは、動作テストページにあるウィンドウアラートを実装するための手順になります。実際は、あなたが配信したいタグと紐づけてください。
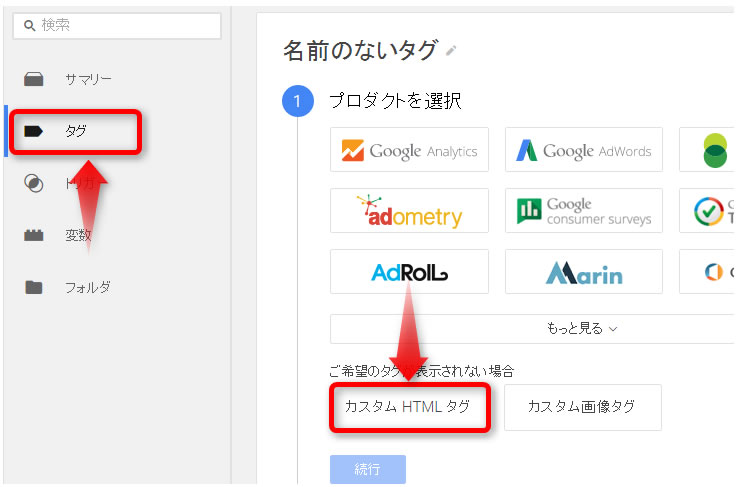
GoogleタグマネージャTOPの[タグ]をクリックします、プロダクトにはないので[カスタムHTMLタグ]を選択して、[続行]をクリックします。
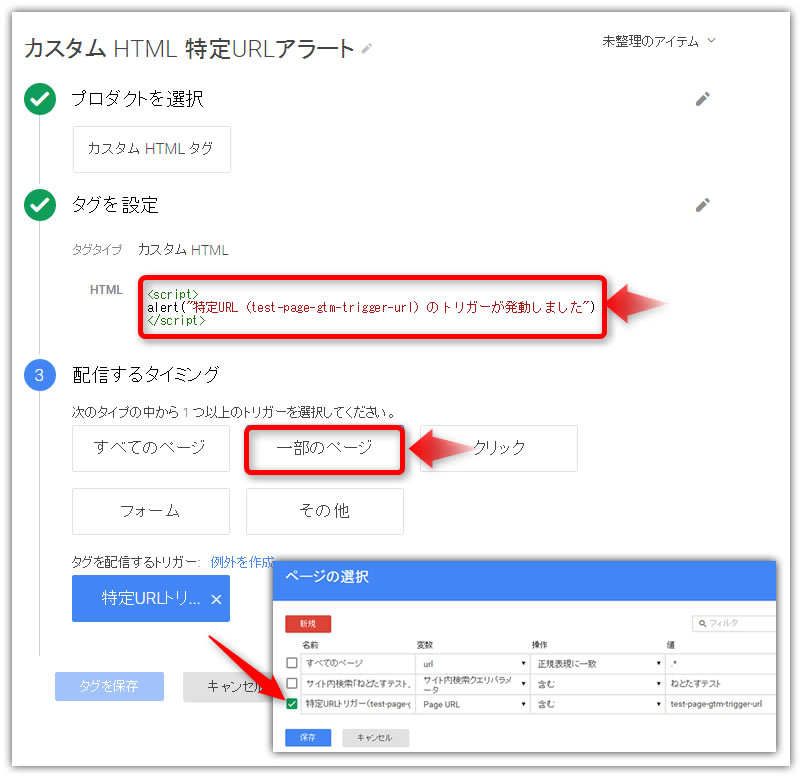
HTML欄にウィンドウアラートを呼びだすJavaScriptを入力しました。
配信するタイミングで[その他]を選択し、作成したトリガーを使って、タグを保存して準備完了です。タグを作成したら[公開]するのを忘れないようにしましょう。

![特定のページのみにタグを配信する方法 [タグマネージャv2の使い方]](https://netotas.com/wp/wp-content/uploads/2015/12/google-tagmanager-200.jpg)