Googleタグマネージャを活用すると、ページURLに特定のパラメータが付いたときにだけタグを配信することができます。
この記事では、仕組みの解説や動作テストページ、トリガーの作り方まで画像付きで具体的に説明します。
特定のURLパラメータで付いた時にだけタグを配信する
URLに特定のパラメータが付いたときに、Googleタグマネージャのトリガーを発動させて、タグを配信することができます。
http://netotas.net/AAAAA?s=BBBB&products=XXXX
?以降の「BBBB」や「XXXX」など特定のパラメータが付いたときにだけ、タグを配信するといった感じです。

どこで使うの?
ECサイトなどをはじめ、記事の多いメディアサイトなどで活用されるケースがあります。たとえば…
- 特定のキーワードで検索クエリがあった時に、特別なバナーを表示する。
- 特定のページだけ、CSSの背景を変更する。
- カテゴリ一覧ページで、カテゴリ毎に広告を出しわける。
などを、Googleタグマネージャを使って実現することができます。
Googleタグマネージャを使う必要はあるの?
Googleタグマネージャを使わなければいけないわけではありません。ただし、Googleタグマネージャを活用する方が圧倒的に運用が楽になります。
特定のURLパラメータに何か仕掛けをする場合、都度システム内にプログラムを追加する必要がありました。ウェブデザイン的な話なのにプログラマーに依頼しないといけない。。ちょっとした仕掛けのつもりだったのに、大事にになってしまった。。なんていう経験はありませんか?
Googleタグマネージャを活用すると運用が楽になる
Googleタグマネージャのコンテナタグを設置した後は、タグマネージャの管理画面上でタグの配信設定を追加・修正することが可能になります。他にも、タグが正常に稼働しているか確認するデバッグもやりやすくなりました。
自由度が高まった分、専門的な知識が必要になりますが、使い方やコツを掴むと劇的に業務効率化することができると感じています。
動作テストしてみる

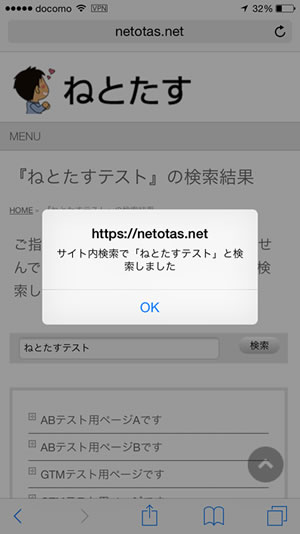
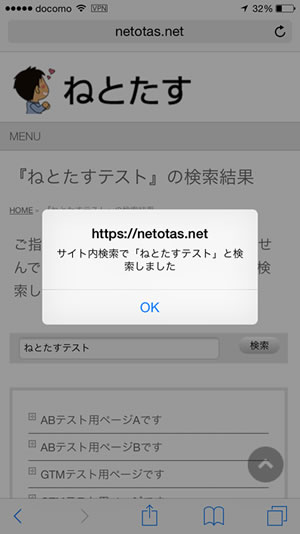
このサイトのサイト内検索で「ねとたすテスト」と入力し、検索してみてください。「ねとたすテスト」と検索されたときにトリガーが発動し、
<script>
alert("サイト内検索で「ねとたすテスト」と検索しました");
</script>というカスタムHTMLタグを配信しています。
特定のURLパラメータを判定してタグ配信する設定の流れ
- 変数でクエリを定義します。
- 定義した変数を使って、URLパラメータをトリガーとして登録します。
- 設定されたパラメータが付いたURLが読み込まれたタイミングでタグを配信します。
この記事では、タグを配信させるためのトリガーを作成するまでを説明します。トリガーが機能していることを確認するため、ウィンドウアラートのタグを配信します。
Googleタグマネージャの設定方法
では、特定のURLパラメータで判定するトリガーを作る方法を具体的に説明します。サイト内検索のクエリを題材にタグを作成してみます。
1.変数を定義する
標準で準備されている変数にはないので、まず、変数を自分で定義するところからはじまります。
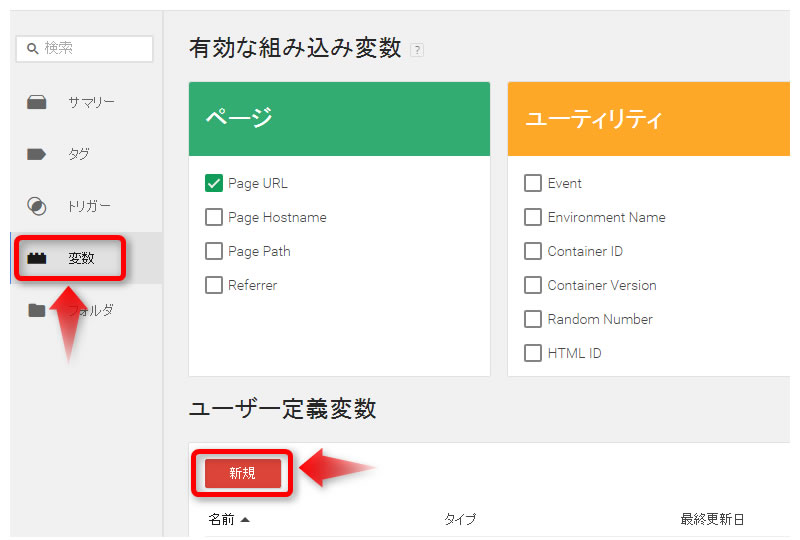
Googleタグマネージャのトップ画面左の[変数]をクリックします。標準で準備されている変数の下部の、ユーザー定義変数で[新規]をクリックします。
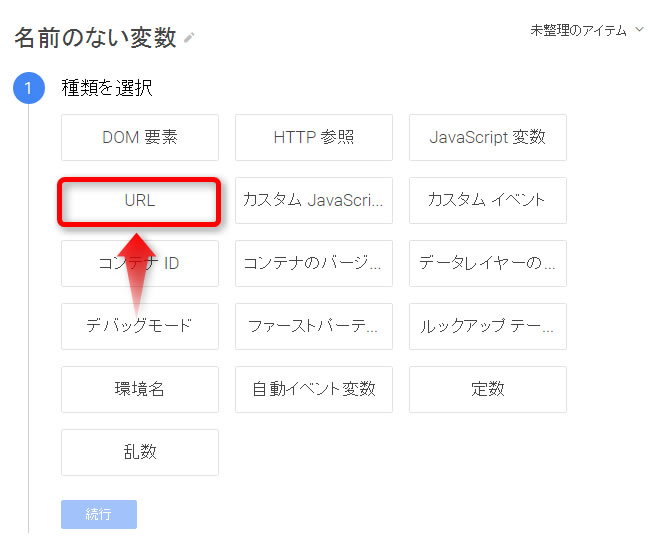
URLに関する変数を定義するので、変数の種類では[URL]を選び、[続行]をクリックします。
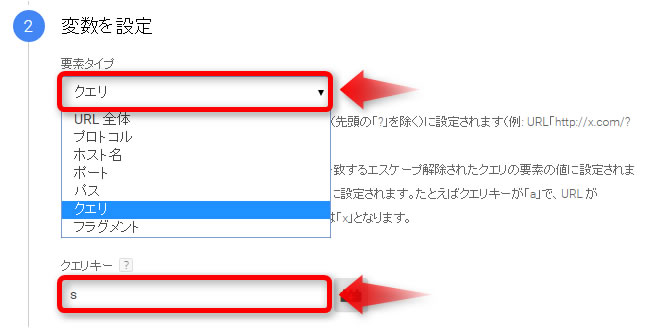
今回のケースでは、サイト内検索でのパラメータを変数とするので、要素タイプで[クエリ]を選び、クエリーキーを「s」にします。
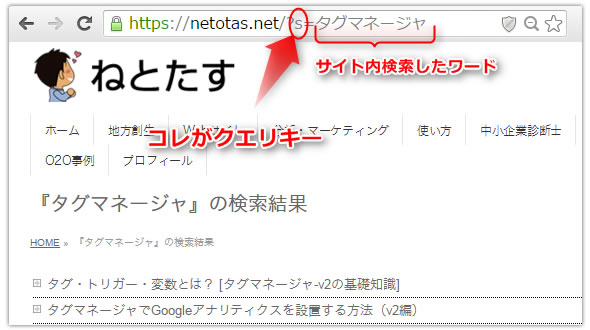
自分のサイトのクエリキーを調べる方法

ぼくのサイトではクエリキーは「s」ですが、サイトの仕組みによってことなります。自分のサイトのクエリキーを調べるときは、サイト内検索をしてみましょう。URLに検索したワードが含まれているはずです。その前にある英字がクエリキーとなります。
2.URLパラメータを参照するトリガーを準備
次に、特定のURLパラメータに反応するトリガーを設定します。
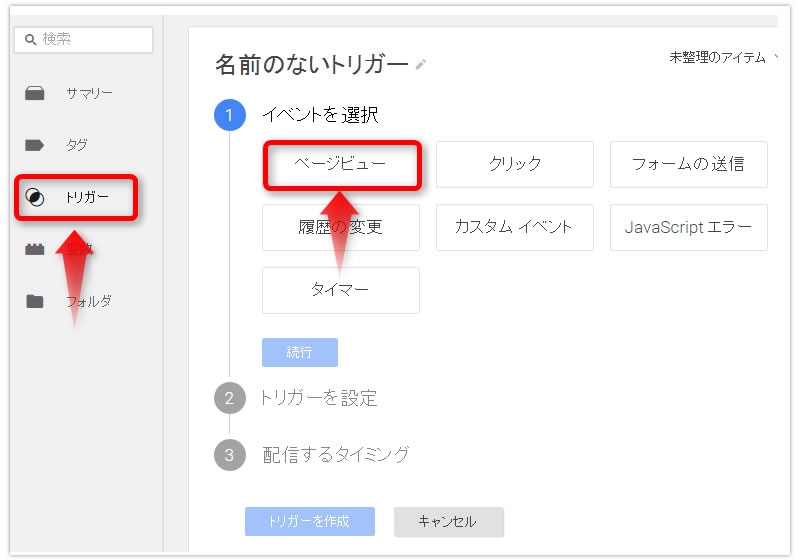
Googleタグマネージャトップのサイドバーの[トリガー]をクリックし、トリガーを新規作成します。[ページビュー]を選択し、[続行]をクリックします。
ページが読み込みが開始されたときに、発動させたいのでトリガーのタイプは:ページビューを選びます。
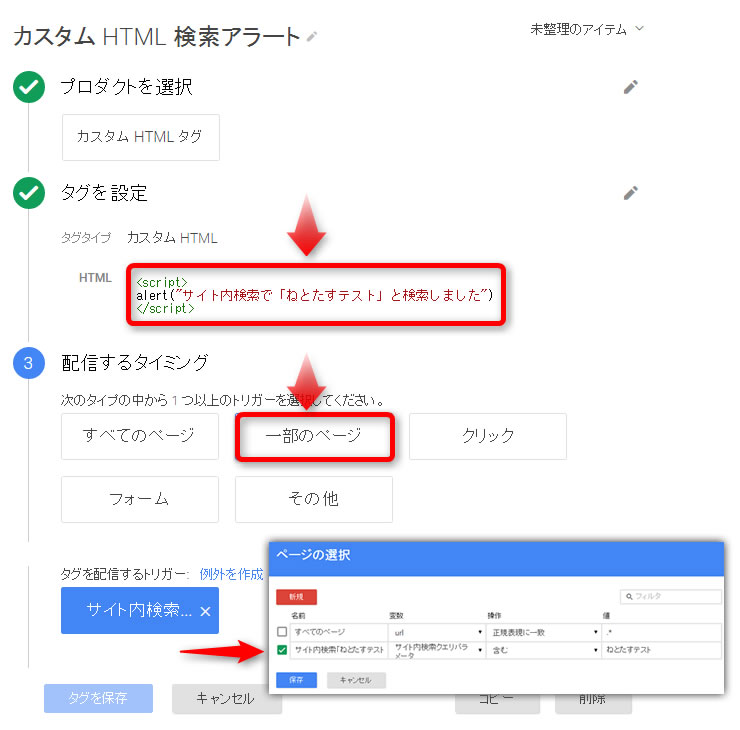
配信するタイミングは、先ほど定義した「サイト内検索クエリパラメータ」を選択して、トリガーにしたいワードを入力します。これで、「?s=ねとたすテスト」がURLに入ると、トリガーが発動するようになりました。
トリガーの準備はこれで終わりです。
あとは、配信したいタグを作る時にこのトリガーを使えば、URLパラメータで判定しタグ配信することができます。
3.配信するタグを作る
ここでは、動作テストのためにウィンドウアラートのタグを準備して、トリガーと紐づけます。実際は、あなたが配信したいタグと紐づけてください。
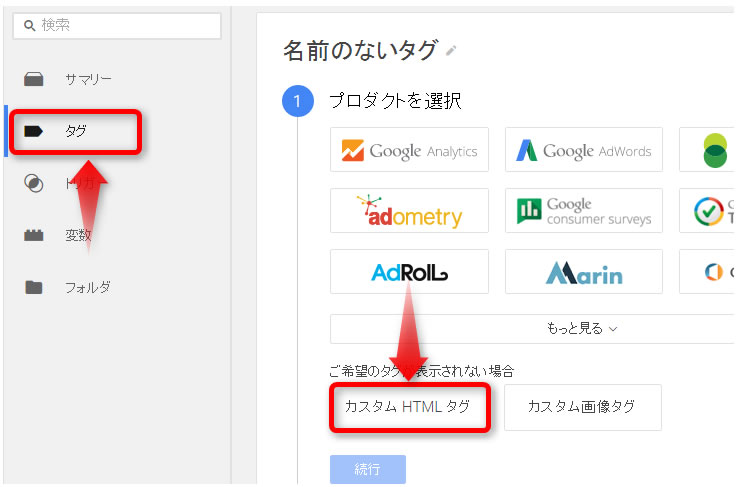
GoogleタグマネージャTOPの[タグ]をクリックします、プロダクトにはないので[カスタムHTMLタグ]を選択して、[続行]をクリックします。
HTML欄にウィンドウアラートを呼びだすJavaScriptを入力しました。
配信するタイミングで[その他]を選択し、作成したトリガーを使って、[タグを保存]して準備完了です。タグを作成したら[公開]するのを忘れないようにしましょう。

![URLパラメータを参照してタグ配信する方法 [タグマネージャv2の使い方]](https://netotas.com/wp/wp-content/uploads/2015/12/google-tagmanager-400.jpg)