Googleタグマネージャには、プレビューモードというデバッグができる機能が標準で搭載されています。
コレめちゃくちゃ便利な機能です。ここではプレビューモードの基本的な使い方や見方を説明します。
タグマネージャのプレビューモードの使い方と見方
Googleタグマネージャを使うとリスナー、変数を組み合わせていろいろなタグを作成します。でも、正しく動作してるか(タグが配信されてるか)気になりますよね?
標準で準備されているプレビューモードを使うことでかんたんにデバックをすることができます。Googleアナリティクスにはなかったとても便利な機能です。
その便利なプレビューモードの使い方と見方について説明します。
どういう時に使うの?
新しく作成したタグを配信する前、つまりバージョンを本番公開する前に使います。
設定した通りにタグを配信することができるか、データの送信に間違いがないかなど、タグマネージャの運用に欠かせない情報を確認することができるんです。
ザックリとした流れ
- 公開前にプレビューモードを有効化する。
- 有効化した状態で、対象サイトを閲覧するとタグ配信のプレビュー画面が表示される。
- サイトを閲覧したり、クリックする。(ページビューを発生させたり、イベントを発生させる)
- 設置されているタグが動いているかを確認する。
プレビューモードの使い方
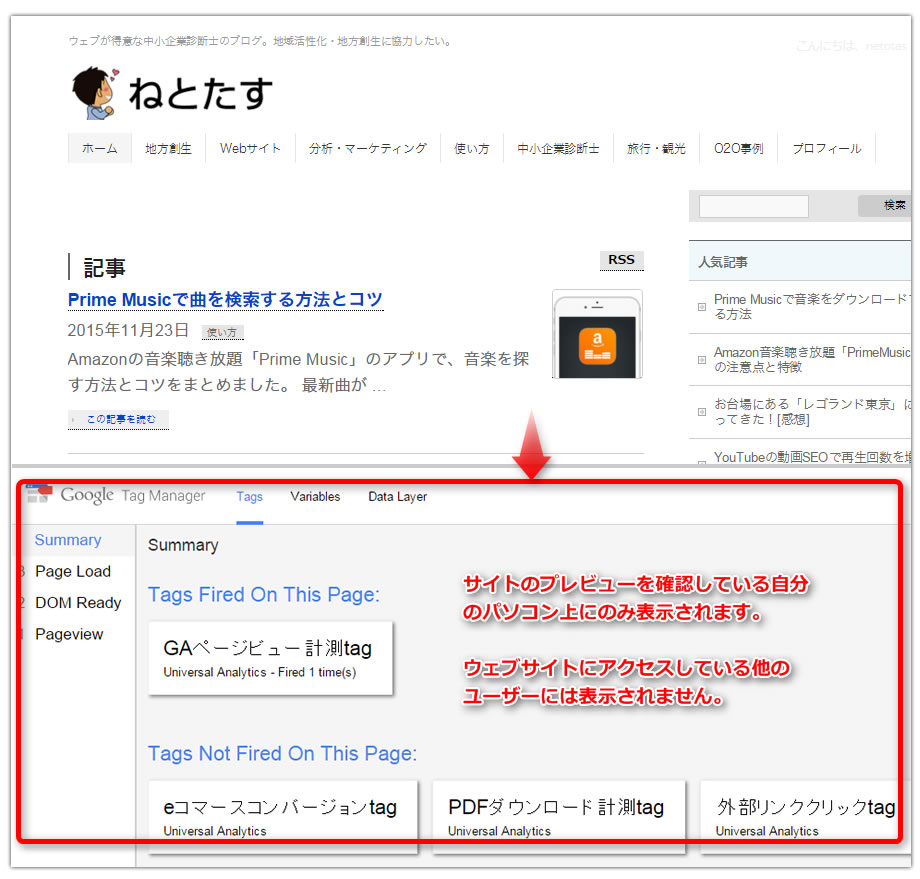
プレビューモードをONにして、対象のサイトにアクセスするとブラウザの下部にプレビュー画面が表示されます。
プレビューモードをONにする方法
このウィンドウは、サイトのプレビューを確認している自分のパソコン上にのみ表示され、ウェブサイトにアクセスしている他のユーザーには表示されません。
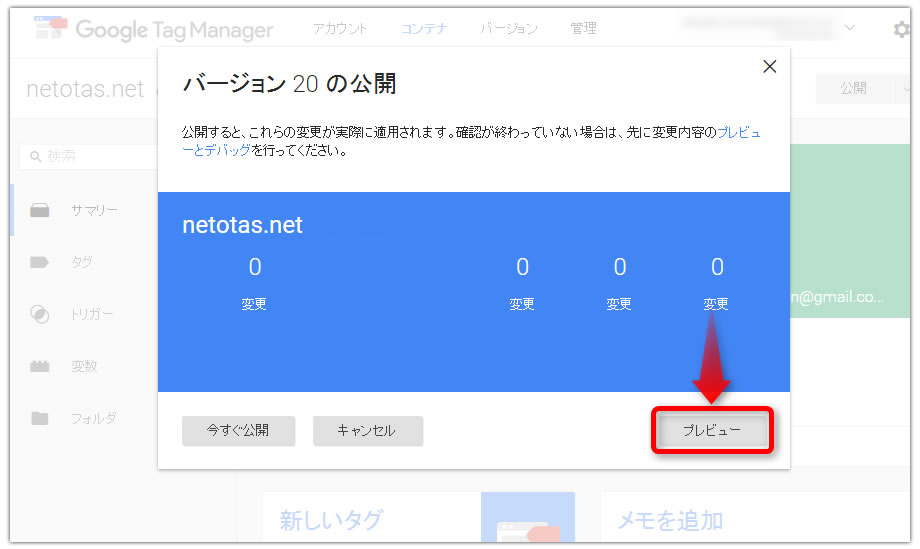
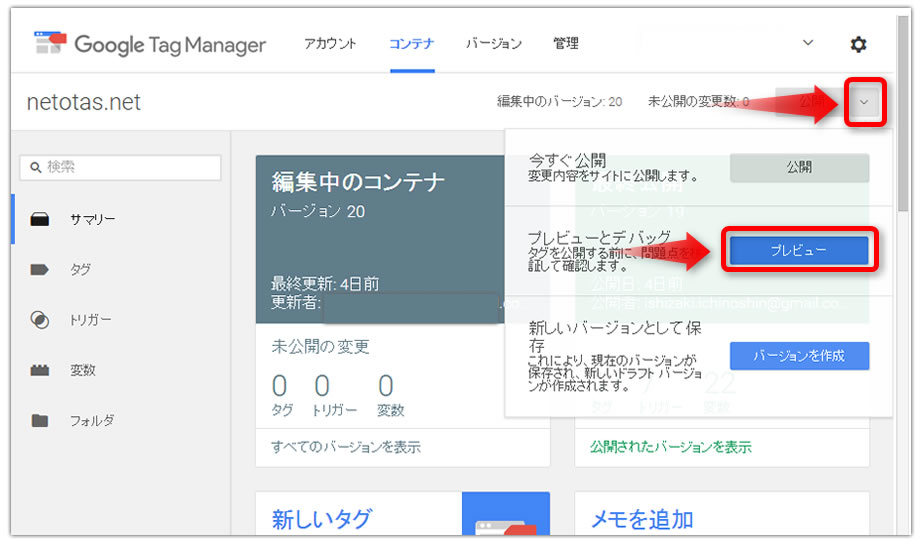
公開直前
バージョン公開ボタンをクリックすると、[今すぐ公開][キャンセル][プレビュー]のボタンが表示されます。[プレビュー]をクリックすることで、プレビューモードになります。

公開ボタン横のメニューからプレビューする方法
公開ボタン横のメニューをクリックすると、[公開][プレビュー][バージョンを作成]のボタンが表示されます。[プレビュー]をクリックすることで、プレビューモードになります。

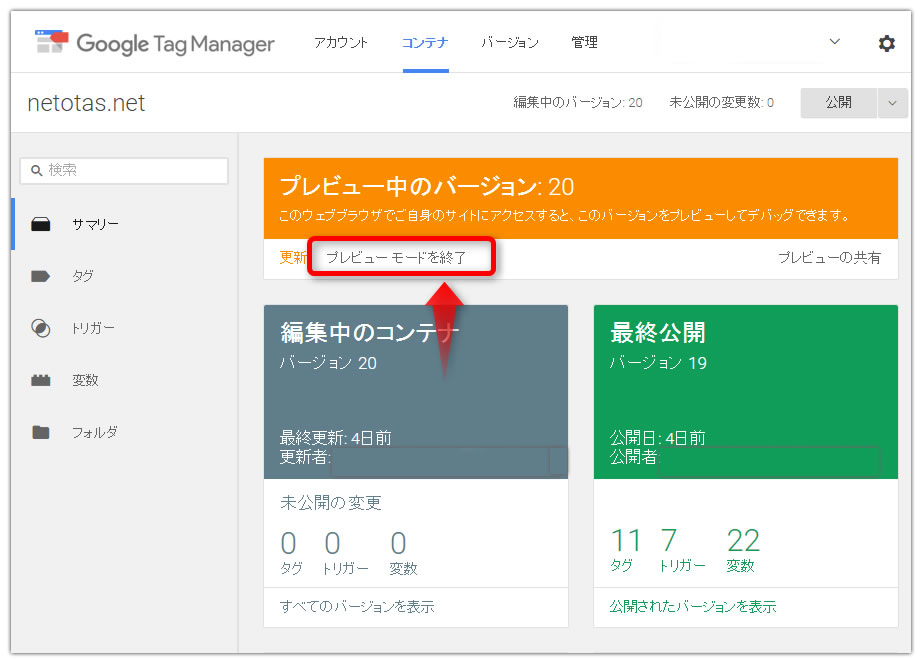
プレビューモードをOFFにする方法
プレビューモードがONになっていると、以下のようにオレンジ色のブロックが表示されています。[プレビューモードを終了]をクリックすると、プレビューモードを解除し終了します。

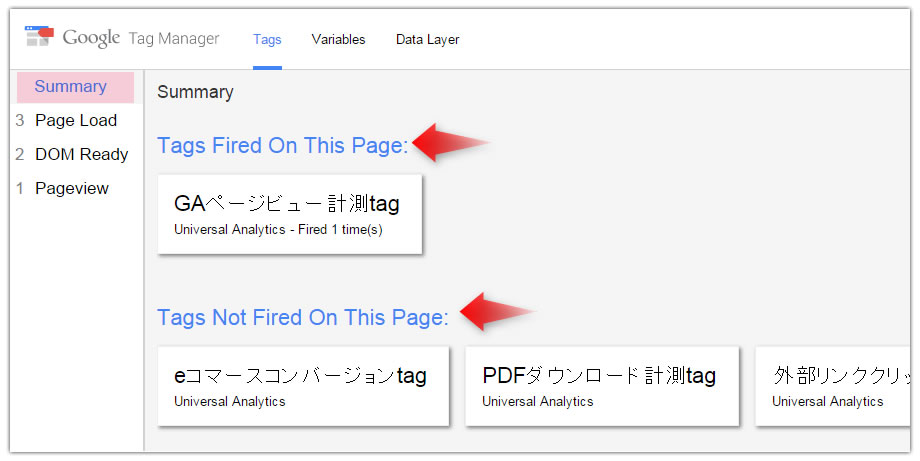
プレビューモードの見方
では、実際にプレビューモードにした時に表示される画面を用いて、見方について説明します。

Tags Fired On This Page:の意味
このページで配信されたタグです。意図したタイミングでタグが配信されているかを確認することができます。
Tags Firedで配信しているけどレポートに反映されないトラブル
「Tags Fired On This Page」となっていてタグが配信されているにもかかわらず、Googleアナリティクスのレポートに反映されないときがあります。原因は、
- タグの設定内容が間違えている
- データ形式が適切でない
- タグを配信するタイミングが間違えている(空データを送っている)
などが考えられます。
Tags Not Fired On This Page:の意味
このページで配信されなかったタグです。意図していないタイミングでタグが配信されているかを確認することができます。
違うところで配信されているミス
意図していないタイミングでタグが配信されているときがあります。この原因は、トリガーが間違えている可能性が非常に高いです。タグに紐づけているトリガーの設定を見直してください。
タグを作成したのに表示されないトラブル
見方を変えると、Tags Not Firedは配信待機しているタグということができます。タグを作成したにもかかわらず「Tags Fired On This Page」にも「Tags Not Fired On This Page」にもタグが表示されていない場合があります。
大半の原因はバージョンの公開忘れにあります。Googleタグマネージャではタグを作成しても、公開しなければタグの配信はされません。
プレビューモードで必ず出てくるSummary、Pageview、DOM Ready、Page Loadについて
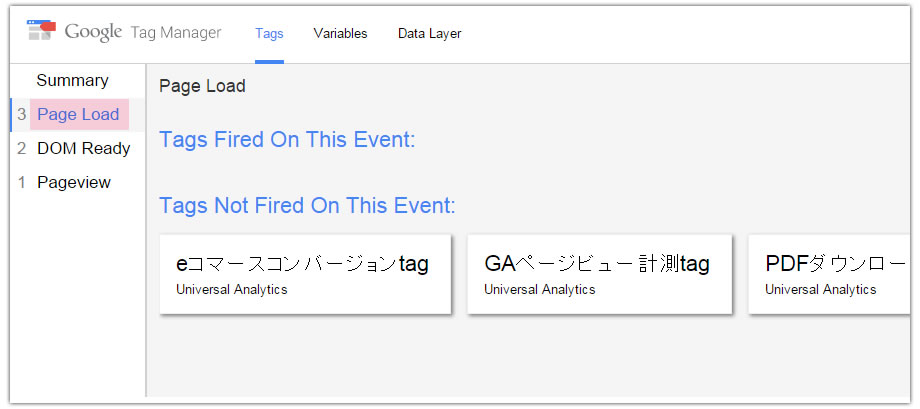
プレビューモードでサイトを閲覧すると「Tags Fired On This Page」「Tags Not Fired On This Page」でタグの配信状況を確認できます。その左側に表示されているSummary、Pageview、DOM Ready、Page Loadについて説明します。
Pageview、DOM Ready、Page Loadを合算したSummaryが表示されています。各要素をクリックしていくと、さらに細かくタグの動きを確認することができます。
Googleタグマネージャにはページビューが3種類ある
少し極端な表現ですが、Googleタグマネージャ上ではページビューを以下3種類に分類することができます。
| Pageview | ページが読み込みを開始したタイミング |
|---|---|
| DOM Ready | ページ内のDOMが読み込まれたタイミング |
| Page Load | ページの読み込みが終わったタイミング |
たとえば、ページが読み込みを開始したタイミングのトリガー(DOM Ready)を使って、DOM要素をタグ配信する場合、DOM要素が見つかる前にタグを配信してしまいます。
タグは配信されているがDOM要素が見つかる前にタグを配信しているため、ブランクデータで送信していることになります。
この場合は、Tags Fired On This PageとなっているがGoogleアナリティクスのレポート上は反映されません。
タグ配信されているが、タイミングが適切かどうか確認するために、Pageview、DOM Ready、Page Loadの3つのタイミングで確認することができます。
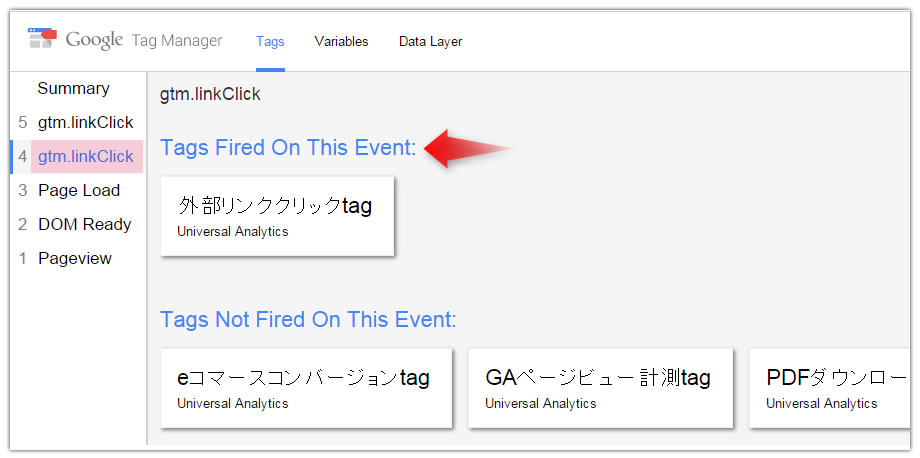
クリック系(gtm.linkClick)の場合
クリックされたタイミングをトリガーとしてタグを配信している場合は、gtm.linkClickという項目で確認することができます。
- Tags Fired On This Event:
- Tags Not Fired On This Event:
ページビューによるトリガーは「On This Page」ですが、クリックによるトリガーはイベントに分類されるため「On This Event」がついています。その他の見方・考え方は、ページビュー系と同じです。
もっと細かくチェックするデバック方法などもありますが、まずはタグが配信できているかを確認できれば導入テストがグッと楽になります。
外部サイトリンククリックやeコマースのタグを配信してみて、タグマネジャマネージャに慣れていきましょう。

![プレビューモードの使い方と見方 [Googleタグマネージャv2の使い方]](https://netotas.com/wp/wp-content/uploads/2015/12/google-tagmanager-500.jpg)