Googleタグマネージャは、ページURLを指定してタグを配信するという基礎的な手法はもちろん、ページ内のテキストを読み取ってタグを配信することもできます。
DOM要素の変数を定義して、特定のid属性のなかのテキストをトリガーとするテストケースを説明します。
ページ内のテキストで判定しタグを配信する
Webページ内のテキストで判断し、Googleタグマネージャのトリガーを発動させることができます。「id=”XXX”属性のテキストに、●●●のテキストが含まれていたら」をトリガーとするイメージです。
ザックリとした流れ
- CSS等で定義したid属性をGoogleタグマネージャの変数として定義します。
- 自分で定義したDOM要素の変数を使って、トリガーを準備します。
- 設定DOMが読み込まれたタイミングでタグを配信します。
この記事では、タグを配信させるためのトリガーを作成するまでを説明します。トリガーが機能していることを確認するため、ウィンドウアラートのタグを配信します。

動作テストページで確認してみる
テストhttps://netotas.net/test-page-gtm
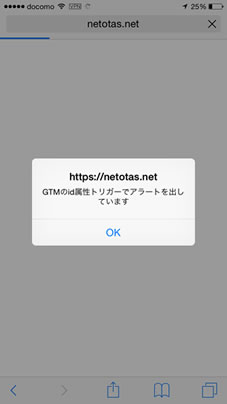
※ページを開くと、ウィンドウアラートがでます。
<span id="netotas_test">id="netotas_test"で書いたテキスト</span>です。というページ内の記述にトリガーが反応して、
<script>
alert("GTMのid属性トリガーでアラートを出しています");
</script>というカスタムHTMLタグを配信しています。
ページ内のテキストで判定してタグ配信できると、どういうことができるの?
このやり方をタグ配信に活用すると、たとえば…
- 特定のテキストが読み込まれた瞬間に、CSSを配信して文字の色を変える。背景画像を変更する。
- 特定のテキストが読み込まれた瞬間に、特定のバナーを表示する。
- ページのカテゴリーによって広告の種類を出しわける。
などを、Googleタグマネージャを使って実現することができます。
本来のタグマネージャの使い方とは違うため推奨しませんが、知っておくとGoogleタグマネージャの使い方が広がると思います。
Googleタグマネージャの設定方法
では、id属性とテキストで判定するトリガーを作る方法を具体的に説明します。
1.変数を定義する
標準で準備されている変数にはないので、まず、変数を自分で定義するところからはじまります。
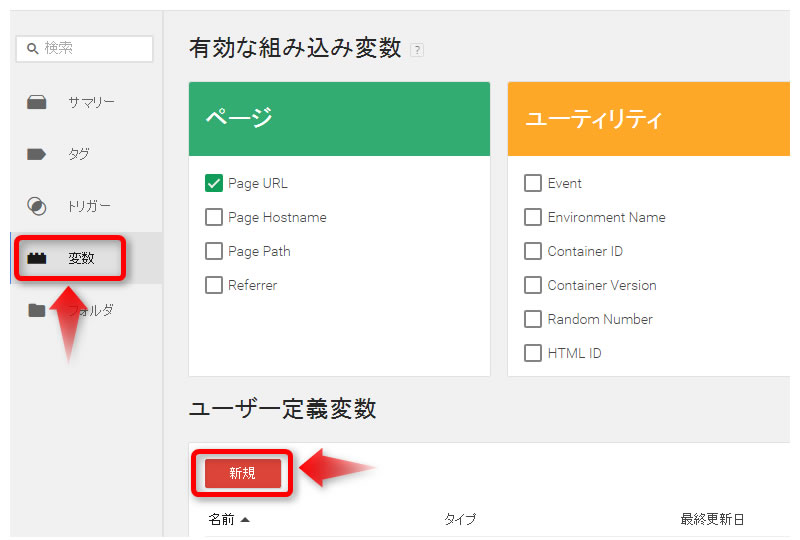
Googleタグマネージャのトップ画面左の[変数]をクリックします。標準で準備されている変数の下部の、ユーザー定義変数で[新規]をクリックします。
[DOM要素]を選択して、[続行]をクリックします。
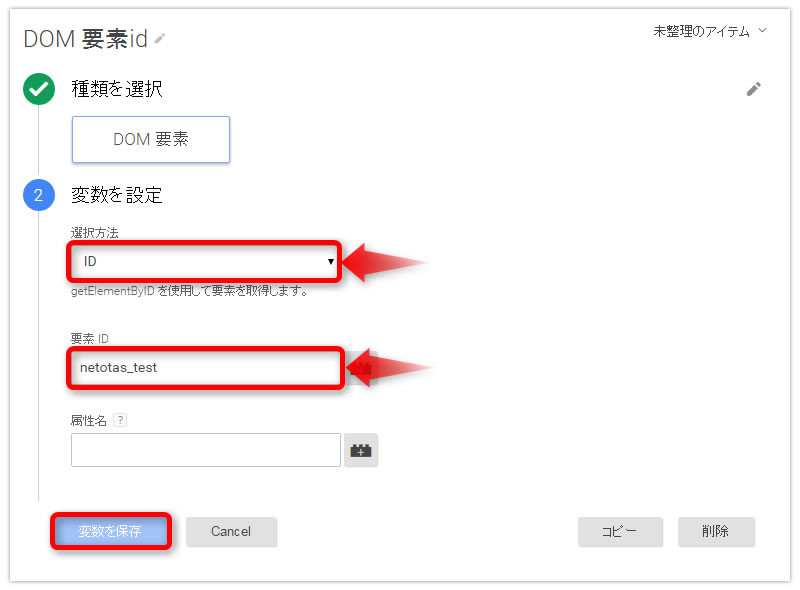
選択方法で[ID]を選択し、要素IDフォームに自分で定義しているidを入力します。(CSSで定義していることが多いと思います。)
[変数を保存]をクリックして、変数の準備が終わりました。
2.自分で定義したDOM要素の変数を使って、トリガーを準備
次に、表示されたWebページの特定のテキストに反応するトリガーを設定します。
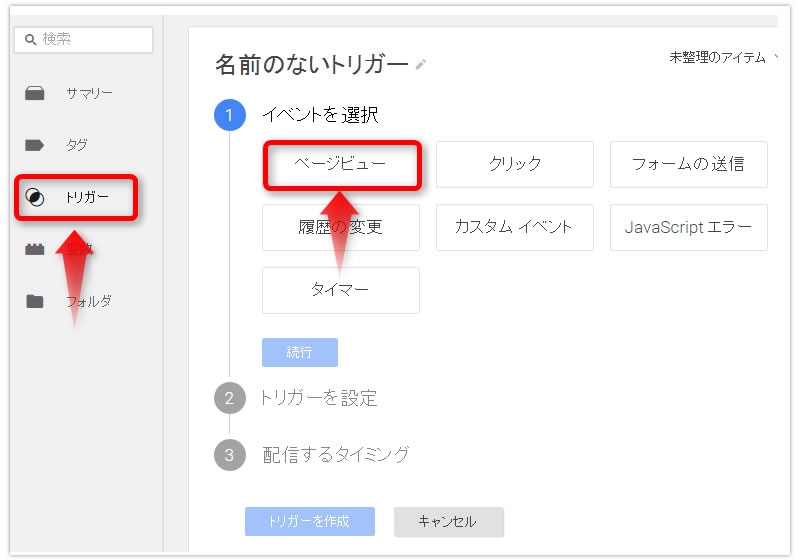
Googleタグマネージャトップのサイドバーの[トリガー]をクリックし、トリガーを新規作成します。[ページビュー]を選択し、[続行]をクリックします。
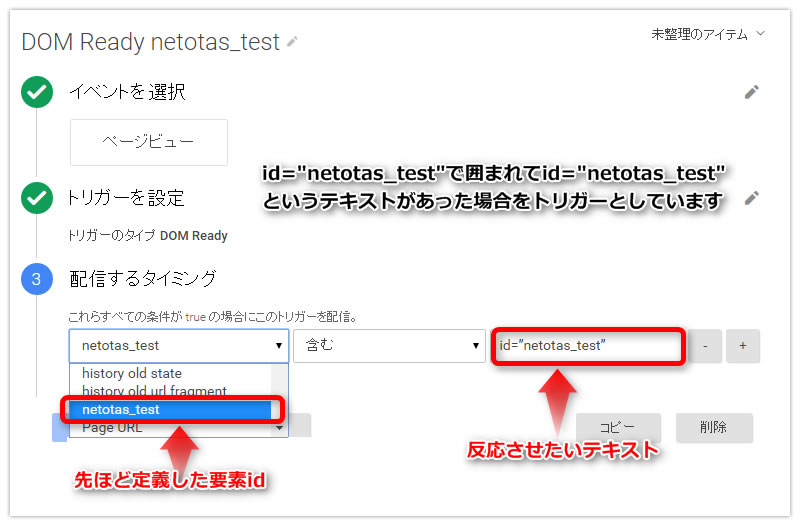
トリガータイプは、DOM Readyを選択します。配信するタイミングを指定します。ここが一番のポイントですよ。
ここで設定するのは、「id属性●●の中で△△というテキストがある時」というトリガーのポイントを設定します。先ほど定義した要素idを選択し、反応させたいテキストを入力します。
これを[保存]すると、トリガーの準備が整いました。
あとは、配信したいタグを作る時にこのトリガーを使えば、Webページ内にあるテキストで判定しタグ配信するを作ることができます。
3.設定DOMが読み込まれたタイミングで配信するタグを作る
ここでは動作テストのために、テストページに記述したテキストに反応するウィンドウアラートタグとトリガーを紐づけます。実際は、あなたが配信したいタグと紐づけてください。
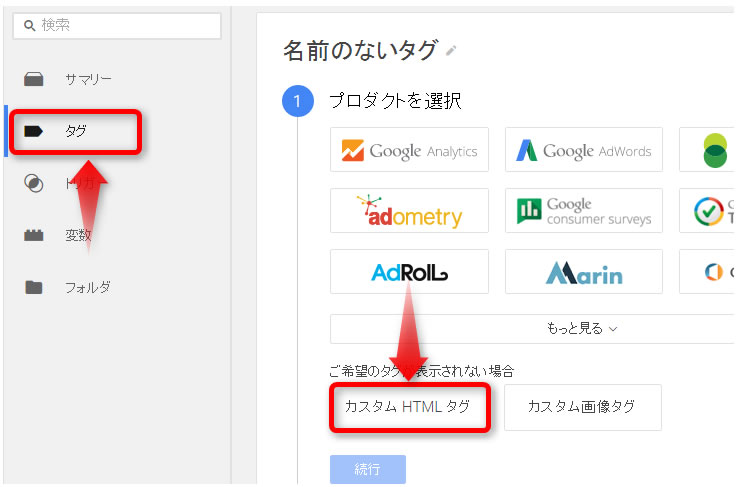
GoogleタグマネージャTOPの[タグ]をクリックします、プロダクトにはないので[カスタムHTMLタグ]を選択して、[続行]をクリックします。
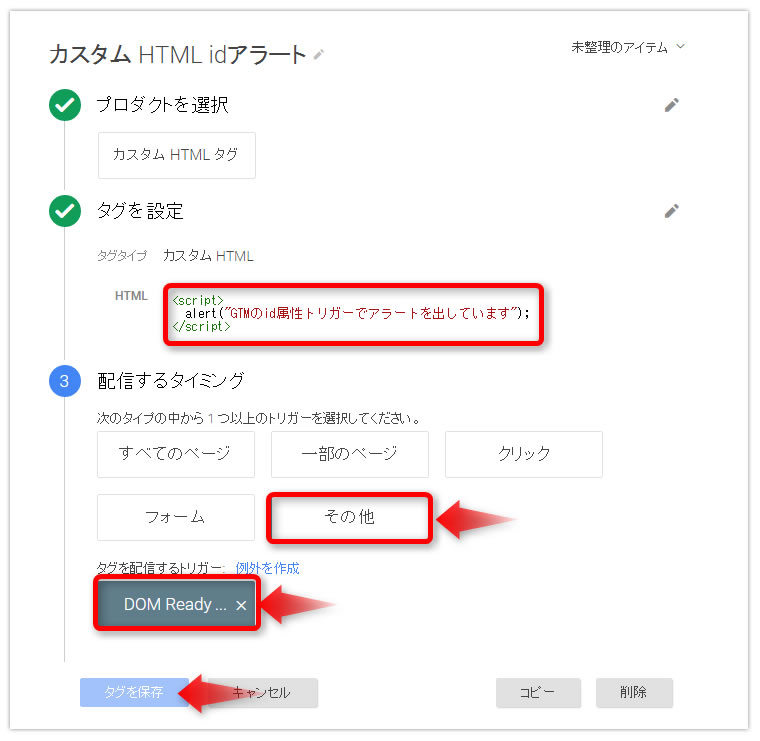
HTML欄にウィンドウアラートを呼びだすJavaScriptを入力しました。
配信するタイミングで[その他]を選択し、作成したトリガーを使って、タグを保存して準備完了です。タグを作成したら[公開]するのを忘れないようにしましょう。

![Webページ内にあるテキストで判定しタグ配信する方法 [タグマネージャv2の使い方]](https://netotas.com/wp/wp-content/uploads/2015/12/google-tagmanager-300.jpg)